应用介绍:
使用angularjs创建一个简单的公司员工管理页面


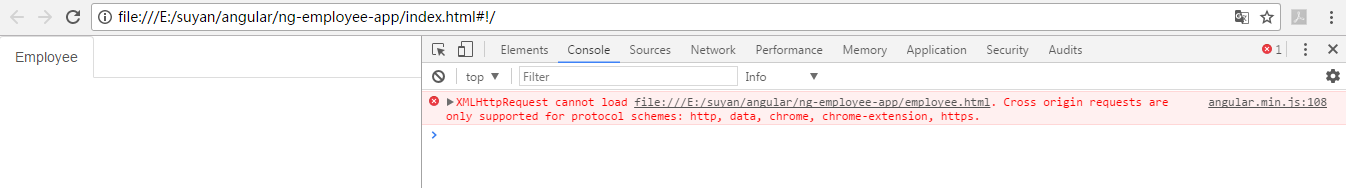
使用Chrome打开后,提示存在跨域问题。

和别人交流后,得知使用像Angular,React,Vue框架,在Chrome地址栏中输入file:///xxxx.html来访问会出现跨域问题,最好的是http,或者https,放在本地服务器上就不会出现这种跨域问题。
另外还一种解决方案是,可以用firefox,firefox支持这种访问方式。
本文共 252 字,大约阅读时间需要 1 分钟。
应用介绍:
使用angularjs创建一个简单的公司员工管理页面


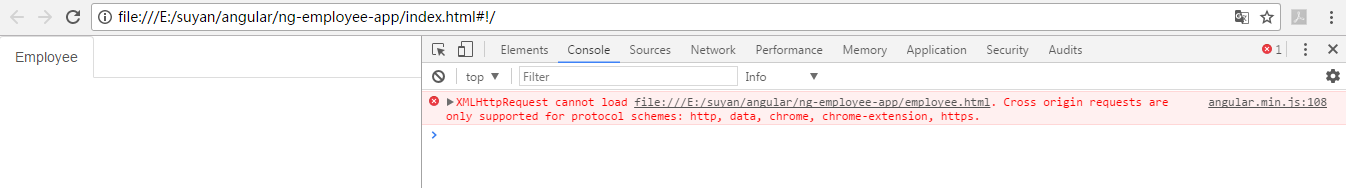
使用Chrome打开后,提示存在跨域问题。

和别人交流后,得知使用像Angular,React,Vue框架,在Chrome地址栏中输入file:///xxxx.html来访问会出现跨域问题,最好的是http,或者https,放在本地服务器上就不会出现这种跨域问题。
另外还一种解决方案是,可以用firefox,firefox支持这种访问方式。
转载于:https://www.cnblogs.com/WaTa/p/6872061.html